导语:
修改发表于2022年02月13号 11点 阅读 18308 评论2 点赞23 ©著作权归作者所有
代码及注释:(背景视频有声源可能与频谱冲突) ★ 3月13日16:32更新地址,修正部分BUG ~!
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
★ <embed allowfullscreen="true" flashvars="gqdz=歌曲地址|歌曲地址&mc=歌曲名称|歌曲名称&gc=歌词|歌词&dt=背景底图或视频(单视频在地址后加|1)&dtff=底图上的falsh地址一个&tp=图片透明度写1-9数字|图片地址|图片地址&ff=透明flash地址!x坐标!y坐标!宽度!高度|最多3个&gcsx=歌词大小|歌词颜色#描边颜色#卡拉ok跟进颜色|歌词x坐标|歌词y坐标|字体&klok=要歌词跟进显示写1&cd=不显示菜单写0|菜单颜色|菜单x坐标|菜单y坐标&cp=唱片颜色或图片&pp=频谱颜色&kj=播放控件颜色&jm=界面样式写0-10|颜色或图片|x坐标|y坐标|宽度&sj=随机播放写1&qm=你的签名|签名颜色|签名x坐标|签名y坐标" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" type="application/x-shockwave-flash" width="960" height="600" src="/upload/2022/03/13/blog_260861354_20220313162553096.swf">
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
PS:代码红色部分需保留,蓝色部分随自己需求更改;
※ 歌曲地址 ,图片地址 ,视频地址 ,透明素材地址前面的http://可用#符号替代,https://用$替代;
※ 酷我歌曲在id前面加k!,网易歌曲在id前面加w!,如k!450444,w!1330346904;
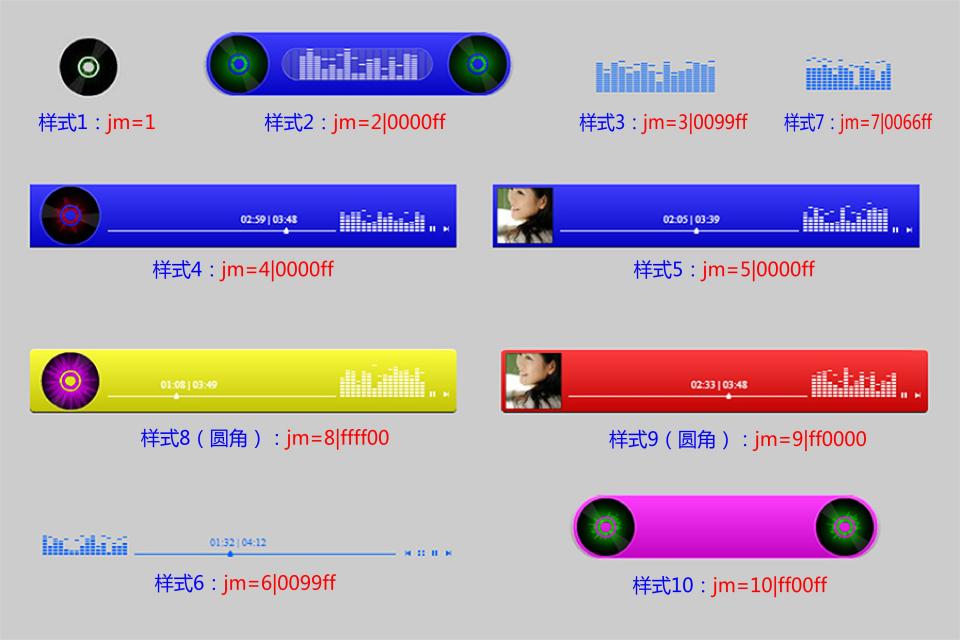
※ 播放器样式有10种可选,即jm=1-10,不显示播放器时jm=0;
※ 图片透明度1-9可以配合视频做情景效果,在第一张图片地址前面设置,如tp=透明度|地址;
※ 其它更详细代码注解可参考前篇《舞随光动(确定版)》~

请选择你想添加的收藏夹